
看到别人酷炫的博客,自己也想整一个,如何操作呢?本篇文章将手把手教你建立自己的博客
安装Hexo
Hexo 是一个快速、简洁且高效的静态博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。我们只需要通过 Markdown 语法写好自己的博客内容,然后通过简单的命令就能够将生成的网页上传到 Github,然后大家都可以来访问你的网页了。既方便了自己,也给了自己一个展示自己成果的平台,是不是一举两得
Hexo官方也提供了一个安装教程,具体可以参考Easy Hexo 👨💻和 Documentation | Hexo
环境准备
安装Git
- Windows:下载并安装 git.
- Mac:使用 Homebrew, MacPorts 或者下载 安装程序。
- Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
安装Node.js
Node.js 为大多数平台提供了官方的 安装程序。对于中国大陆地区用户,可以前往 淘宝 Node.js 镜像 下载。
其它的安装方法:
- Windows:通过 nvs(推荐)或者 nvm 安装。
- Mac:使用 Homebrew 或 MacPorts 安装。
- Linux(DEB/RPM-based):从 NodeSource 安装。
- 其它:使用相应的软件包管理器进行安装,可以参考由 Node.js 提供的 指导。
我的电脑是Windows,下面带着一起使用nvs的方法安装Node.js
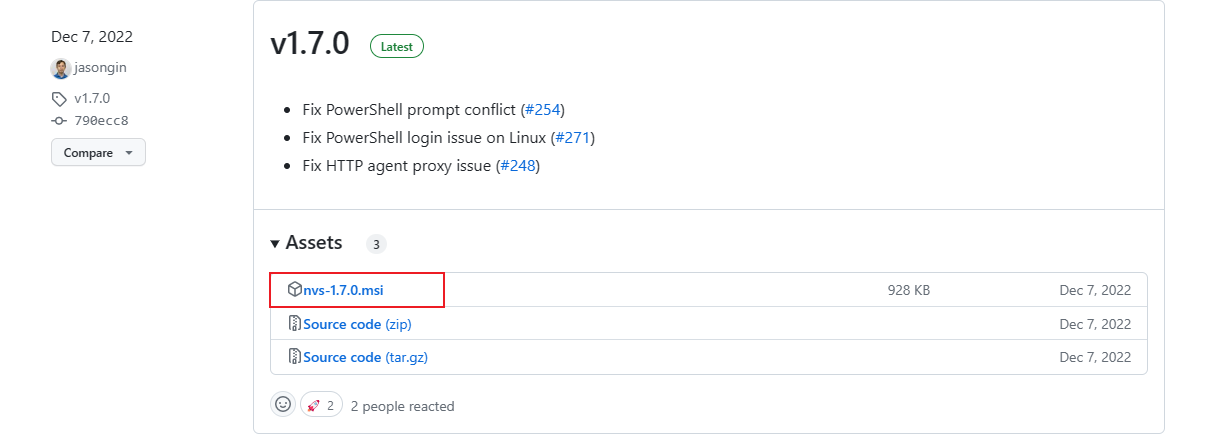
点击Releases · jasongin/nvs (github.com)下载Windows安装包

下载完成后打开进行安装,安装完成界面如下:

点击 finish。
打开终端,输入
1 | $ nvs add lts |
安装最新的LTS版本
使用 nvs link 将node.js永久加入环境变量
1 | $ nvs link lts |
安装Hexo
经过上述步骤安装完node.js后即可使用 npm安装hexo
1 | $ npm install -g hexo-cli |
建站
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | $ hexo init <folder> |
新建完成后,指定文件夹的目录如下:
1 | . |
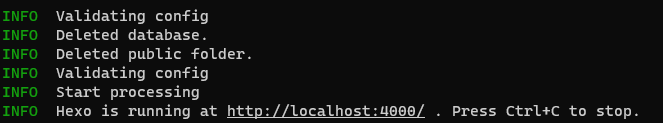
使用 hexo g 生成网页,hexo s 开启一个本地的服务,即可在本地浏览

在浏览器中输入 http://localhost:4000/查看网页

界面可能会不一样,因为我的使用了其他主题。
以上只是个简单的示例,我们需要根据自己的需求修改 _config.yml文件,具体参数请参考hexo官方和easy hexo
我们将在下一节用到 _config.yaml
部署到Github
建立托管仓库
部署的前提是要有个github账号,如果你没有的话自己去注册一个,如果不会注册的话就退出吧,你应该也用不到QAQ(bushi)
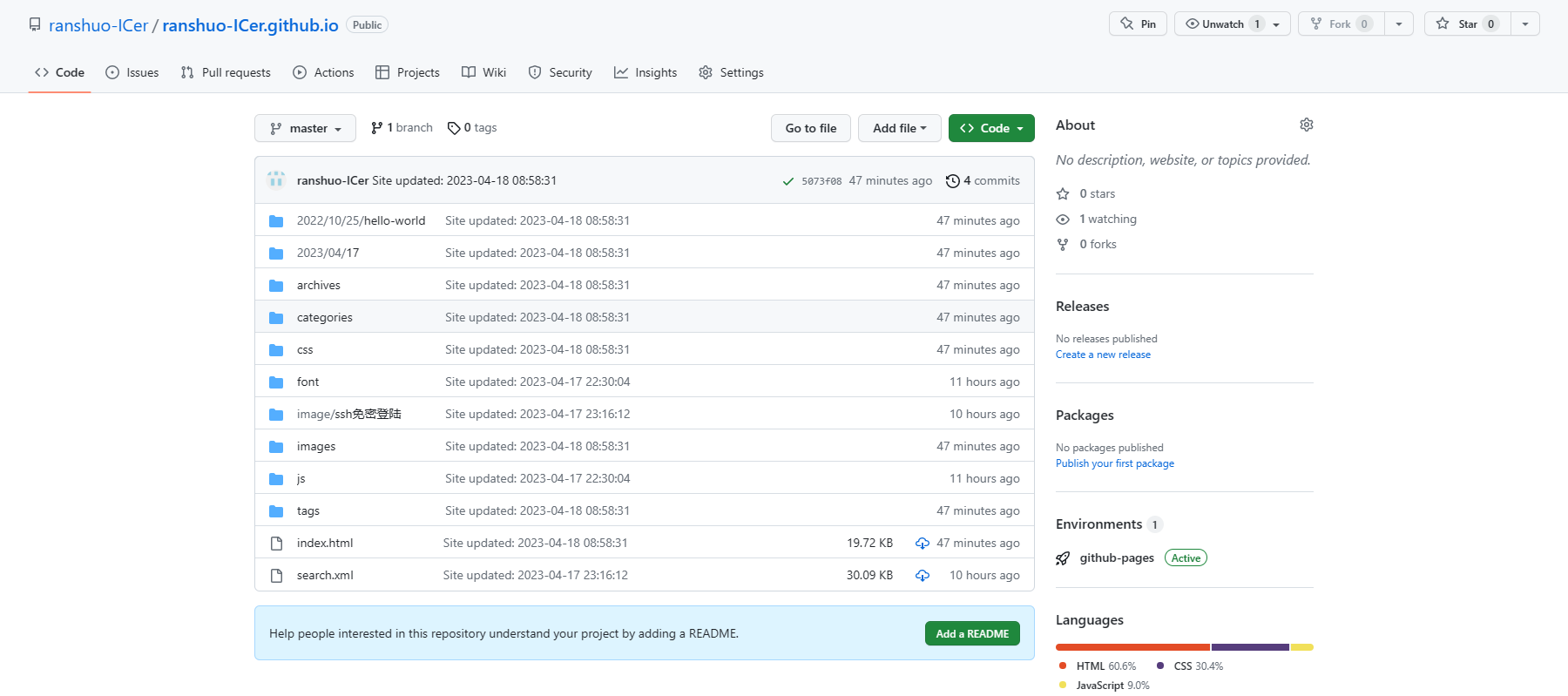
在GitHub新建一个仓库,仓库名就是 你注册时的用户名.github.io:

设置SSH
生成 ssh 密钥文件,输入如下命令后直接三次回车即可,一般不需要设置密码;
1 | # 生成 ssh 密钥 |
我生成秘钥的命令:
1 | ssh-keygen -t rsa -C "12345qq.com" |

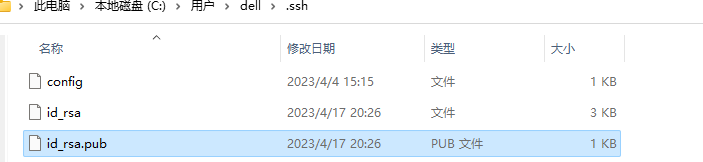
一般执行上述命令之后,会生成 id_rsa 和 id_rsa.pub 两个文件,前者是我们私有的,而后者则是对外开放的。接着找到生成的 .ssh 的文件夹中的 id_rsa.pub 密钥,将内容复制;

然后打开 GitHub-Settings-Keys 页面,创建一个新的 SSH key,填写 Title 和 Key,Title 可以随意,而 Key 的内容则是我们刚才复制的 id_rsa.pub 中的内容,最后点击 Add SSH key 即可;

配置 _config.yaml
1 | deploy: |
注意,上述填写Github仓库地址的时候可以使用ssh地址,如果前面的ssh设置正确的话,可以不用输入密码就提交到github
配置 Git
如果你只是安装好了 Git 但没有配置过你的 Git ,那么现在需要做的第一件事情就是设置你的 Git 用户名和邮箱。 在 Git Bash 中执行以下两条命令配置你的用户名和邮箱,这里建议用户名和邮箱与你的 GitHub 用户名和邮箱保持一致。
1 | $ git config --global user.name "Your_user_name" |
安装部署插件(opens new window)
1 | $ npm install hexo-deployer-git --save |
发布到 GitHub
在本地的 Hexo 站点根目录下,执行如下命令即可部署到 GitHub Pages 上。
1 | $ hexo clean && hexo d -g |
美化

上面是bing给出的回答。我使用的keep主题,可以直接使用keep的模板,非常方便。具体请参考keep官方Keep 主题快速启动模板 | Keep 主题使用指南 (xpoet.cn)
下载模板
使用 Git 克隆
1 | $ git clone https://github.com/theme-keep/hexo-theme-keep-starter |
直接下载
安装依赖
「 Keep 主题快速启动模板 」下载完成之后,需要安装项目依赖才能成功运行起来。
1 | $ cd hexo-theme-keep-starter |
注意
使用 Keep 主题必须确保你的 Node.js 版本 >= 14.0,当你的 Hexo 项目运行时报错或发出警告时,请注意升级你的 Node.js 版本。
运行项目
项目依赖安装成功之后,使用如下命令即可运行项目,随即在浏览器上看到 Keep 主题的 Hexo 博客。
1 | $ npm run server |

配置主题
至此,我们可以直接在此模板上自由配置 Keep 主题,最后编译生成静态文件 -> 部署发布。
注意:为确保你的主题配置项完全生效,请在 source/_data/keep.yml 路径下进行主题配置。
请勿随意移动
keep.yml文件的路径,确保keep.yml在source/_data/路径下。
请勿随意更改keep.yml文件中的配置项字段名称,填写配置项之后,确保缩进是否正确。
1 | # 编译生成静态文件 |
部署到github的过程和前面一样,也需要在这个文件夹下安装git部署插件,修改 _config.yaml设置仓库路径。
参考:
Keep 主题使用指南 | Hexo 主题 Keep 官方文档 (xpoet.cn)
- 本文标题:如何建立自己的博客
- 创建时间:2023-04-18 09:05:00
- 本文链接:2023/04/18/hexo-blog/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!